NoJPEG
Why you don’t want to use JPEG for your logo.
Or have you ever wondered why designers keep asking you for an EPS file?
You can use the → key to advance, or click on the little blue triangle down there.
Česky, Português, Português Brasileiro, Italiano, Español, Francais, Galego, Català, Nederlands, Русский, Türkçe.
So we have a logo...

And it’s a JPEG file.
So it has a built-in white background.
That’s not cool.
We don’t want a white background

I mean, what if we want to use our logo on a coloured background?
Yep, we’re stuck with this white shape behind it.
What happens if we use an EPS file?

Ta-da! No white background.
But wait—there’s more!
What happens if we enlarge a JPEG?
It gets all blurry and horrible!
And if we enlarge an EPS file?

Ta-da! We can enlarge an EPS file infinitely and it will remain crisp and sharp.
Another drawback to using JPEG

Because JPEG is a “lossy” compression format, you can lose quality in your artwork.
“But I can’t read an EPS file!”
It’s true, EPS files can be kind of a pro format. You might not be able to open it.
(But rest assured that every designer, printer, sign-maker and web developer can.)
So what do we do?
Say hello to...

PNG files. Like a JPEG, so you can open it, use it on your internal files, presentations, etc.
And no white background – Yay!
“So you’re saying I need two logo files?”
Yes.
- An EPS file for printers, designers, sign-makers and other professionals
- A PNG file for internal use, presentations, etc.
Don’t believe me?
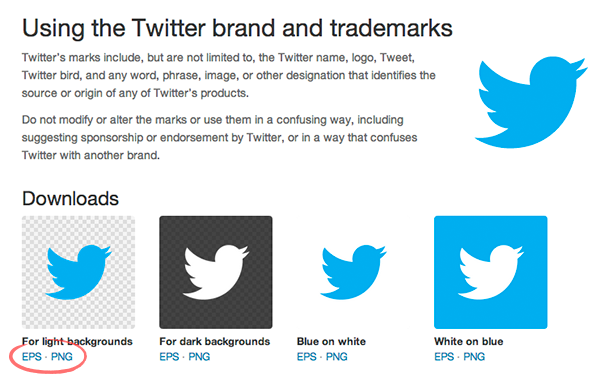
Let’s ask Twitter how they do it.

EPS and PNG. (And those guys are clever.)
It’s a bit more technical than this presentation pretends
But don’t mind all that for now. Just make sure that you have a vector EPS file and a PNG file with a transparent background for your logo.
You’re good to go – have fun!
Other options to consider...
Both the SVG and PDF formats can be used to effectively manage your identity online and in print... ask your friendly local designer for details.
(That does not mean you can put a JPEG file in a Word document and save it as a PDF.)
Credits
Brought to you by Laurence Hynes, an artist who used to care about this stuff.
Created with the only mighty Reveal.js.
Inspired by no-www.org.
With thanks to @joffley, @bjango, @jescalan, @arnauvp and Al Haigh for feedback and suggestions.
Why not get involved at GitHub?